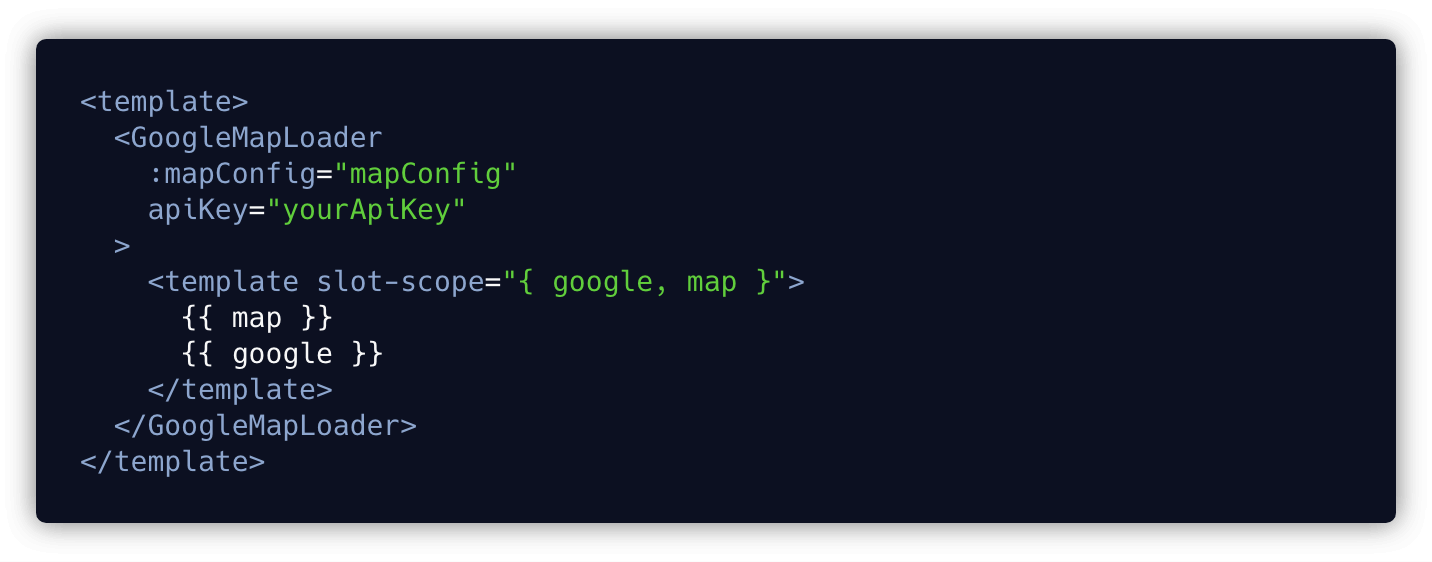
Create a component that initializes our map. In the template, we create a container for the map.
Fortunately, Vue provides a “context” parameter (often referred to as ctx) to the underlying render function. This “context” argument is an object with the following properties: props: An object of the provided props; children: An array of the VNode children; slots: A function returning a slots object. This page assumes you’ve already read the Components Basics.Read that first if you are new to components. Vue implements a content distribution API that’s modeled after the current Web Components spec draft, using the slot element to serve as distribution outlets for content. Props work in a very similar way to this. We pass props to another component, and that component can then use that value. But there are a couple rules you need to know about first. Two main characteristics of Vue props. There are two specific things to keep in mind when dealing with props: Props are passed down the component tree to descendents. Vue comes really handy when it comes to slots. 1 point 4 minutes ago. Slots can be useful for when you just don’t know what will be needed. For example, you have a select input component. You could create a prop to allow the user to decide on the style of the option label. A prop to toggle bold/italics.
You’re browsing the documentation for v2.x and earlier. For v3.x, click here.
This page assumes you’ve already read the Components Basics. Read that first if you are new to components.
Prop Casing (camelCase vs kebab-case)
HTML attribute names are case-insensitive, so browsers will interpret any uppercase characters as lowercase. That means when you’re using in-DOM templates, camelCased prop names need to use their kebab-cased (hyphen-delimited) equivalents:
Again, if you’re using string templates, this limitation does not apply.
Prop Types
So far, we’ve only seen props listed as an array of strings:
Usually though, you’ll want every prop to be a specific type of value. In these cases, you can list props as an object, where the properties’ names and values contain the prop names and types, respectively:
This not only documents your component, but will also warn users in the browser’s JavaScript console if they pass the wrong type. You’ll learn much more about type checks and other prop validations further down this page.
Passing Static or Dynamic Props
So far, you’ve seen props passed a static value, like in:

You’ve also seen props assigned dynamically with v-bind, such as in:
In the two examples above, we happen to pass string values, but any type of value can actually be passed to a prop.
Passing a Number
Passing a Boolean
Passing an Array
Passing an Object
Passing the Properties of an Object
If you want to pass all the properties of an object as props, you can use v-bind without an argument (v-bind instead of v-bind:prop-name). For example, given a post object:
The following template:
Will be equivalent to:
One-Way Data Flow

All props form a one-way-down binding between the child property and the parent one: when the parent property updates, it will flow down to the child, but not the other way around. This prevents child components from accidentally mutating the parent’s state, which can make your app’s data flow harder to understand.
In addition, every time the parent component is updated, all props in the child component will be refreshed with the latest value. This means you should not attempt to mutate a prop inside a child component. If you do, Vue will warn you in the console.
There are usually two cases where it’s tempting to mutate a prop:
The prop is used to pass in an initial value; the child component wants to use it as a local data property afterwards. In this case, it’s best to define a local data property that uses the prop as its initial value:
The prop is passed in as a raw value that needs to be transformed. In this case, it’s best to define a computed property using the prop’s value:
Note that objects and arrays in JavaScript are passed by reference, so if the prop is an array or object, mutating the object or array itself inside the child component will affect parent state.
Prop Validation
Components can specify requirements for their props, such as the types you’ve already seen. If a requirement isn’t met, Vue will warn you in the browser’s JavaScript console. This is especially useful when developing a component that’s intended to be used by others.
To specify prop validations, you can provide an object with validation requirements to the value of props, instead of an array of strings. For example:
When prop validation fails, Vue will produce a console warning (if using the development build).
Note that props are validated before a component instance is created, so instance properties (e.g. data, computed, etc) will not be available inside default or validator functions.
Vue Slot Or Prop
Type Checks
The type can be one of the following native constructors:
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
In addition, type can also be a custom constructor function and the assertion will be made with an instanceof check. For example, given the following constructor function exists:
You could use:
to validate that the value of the author prop was created with new Person.
Non-Prop Attributes
A non-prop attribute is an attribute that is passed to a component, but does not have a corresponding prop defined.
While explicitly defined props are preferred for passing information to a child component, authors of component libraries can’t always foresee the contexts in which their components might be used. That’s why components can accept arbitrary attributes, which are added to the component’s root element.
For example, imagine we’re using a 3rd-party bootstrap-date-input component with a Bootstrap plugin that requires a data-date-picker attribute on the input. We can add this attribute to our component instance:
And the data-date-picker='activated' attribute will automatically be added to the root element of bootstrap-date-input.
Replacing/Merging with Existing Attributes
Imagine this is the template for bootstrap-date-input:
Vue V-slot Props

To specify a theme for our date picker plugin, we might need to add a specific class, like this:

In this case, two different values for class are defined:
form-control, which is set by the component in its templatedate-picker-theme-dark, which is passed to the component by its parent
For most attributes, the value provided to the component will replace the value set by the component. So for example, passing type='text' will replace type='date' and probably break it! Fortunately, the class and style attributes are a little smarter, so both values are merged, making the final value: form-control date-picker-theme-dark.
Disabling Attribute Inheritance
If you do not want the root element of a component to inherit attributes, you can set inheritAttrs: false in the component’s options. For example:
This can be especially useful in combination with the $attrs instance property, which contains the attribute names and values passed to a component, such as:
With inheritAttrs: false and $attrs, you can manually decide which element you want to forward attributes to, which is often desirable for base components:
Note that inheritAttrs: false option does not affect style and class bindings.
Vue Slot Event
This pattern allows you to use base components more like raw HTML elements, without having to care about which element is actually at its root:
Vue Slot Examples
